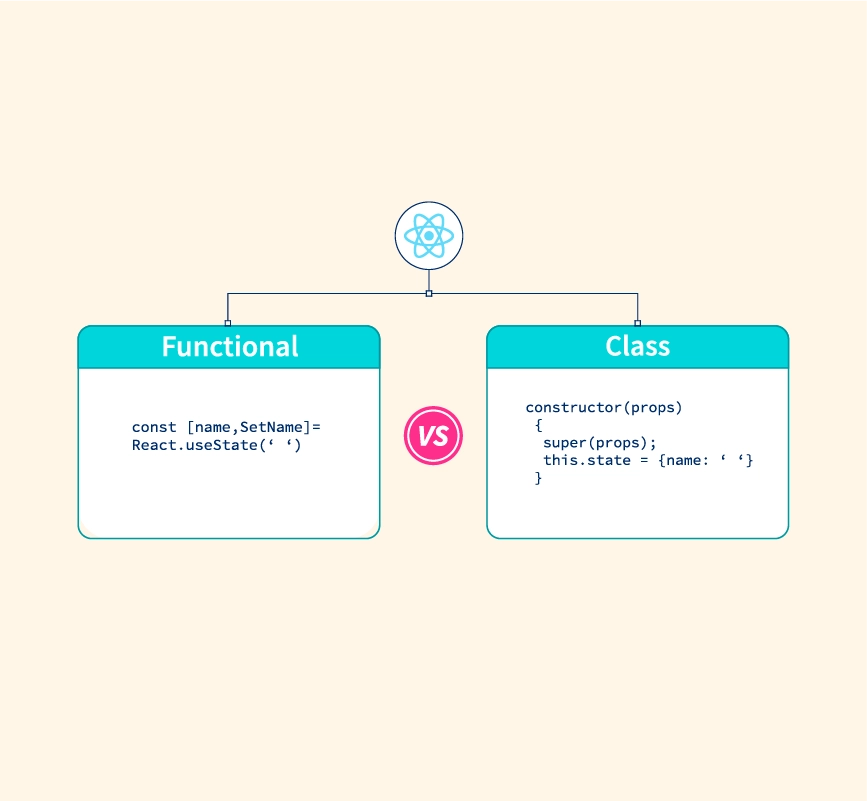
How to emulate a “Constructor” in React Functional Component with Custom Hooks | by Theodoros Mathioudakis | JavaScript in Plain English

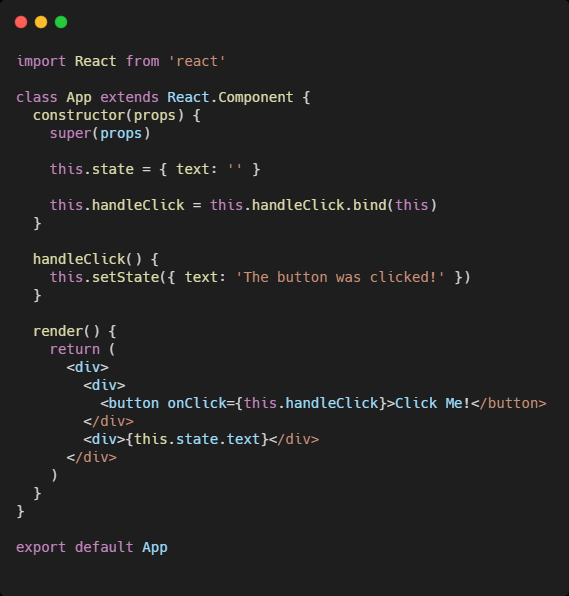
TypeError! How to deal with the undefined “this” in your React class components | by Monica Gerard | Medium











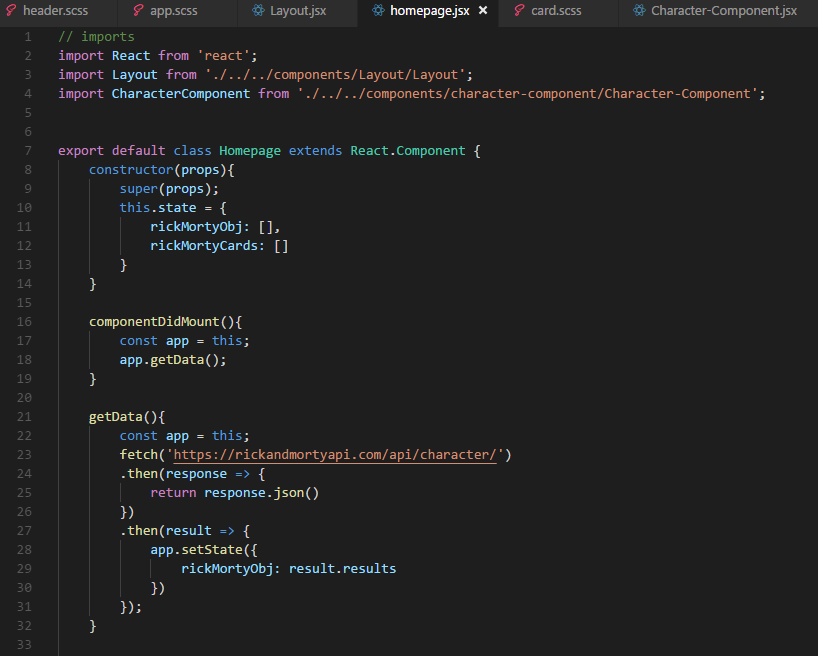
![react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow react native - Getting `[js] ';' expected` When added Constructor to Drawer Page - Stack Overflow](https://i.stack.imgur.com/J4k9B.jpg)